|
HTML5游戏设计 —— 射击游戏 html5网站模板免费下载 功能说明:
游戏中在躲避敌人攻击的同时,需要收集三种不同的钥匙,开启对应的门,最后到达目的地。
该游戏同样基于自己开发的HTML5游戏框架cnGameJS。
推荐用chrome浏览器查看。
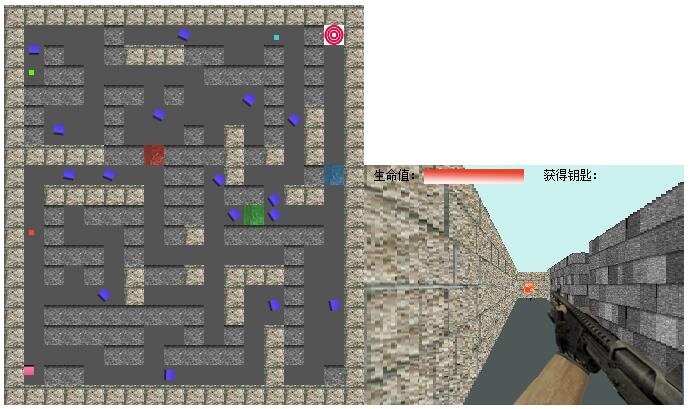
效果预览:
HTML5游戏设计 —— 射击游戏 html5网站模板免费下载

方向键控制移动,空格键射击,shift键打开门。
请用支持HTML5 canvas的浏览器查看请用支持HTML5 canvas的浏览器查看
实现分析:
在上一篇文章《HTML5实现3D迷宫》中,通过放射线法模拟出3D场景的效果,而本文则在3D效果的基础上,添加更多的游戏元素,构建成一个较完整的第一人称射击游戏。
关于如何模拟出3D场景效果上文中已经有较详细的描述,本文则主要介绍如何实现游戏互动部分。
1.游戏元素在地图上的对象和在屏幕上的对象的对应关系?
首先,每个游戏元素都对应两个游戏对象,一个游戏对象为左边地图上的对象,另一个则为右边屏幕上的对象。例如,一个敌人的位置,是否射击状态等信息都由左边的地图对象来表示,而敌人在屏幕上的显示,则是根据在左边地图上对象的信息进行绘制。简而言之,左边的地图对象负责游戏元素位置,状态的判别,它真正存储游戏信息。而右边的屏幕对象则只负责游戏元素的呈现。
newEnemy.relatedObj=new enemy2({src:srcObj.enemy,context:screenContext});
newEnemy.relatedObj.relatedParent=newEnemy;
复制代码
如上,地图上的对象和屏幕上的对象保持互相引用的关系,这样就可以轻易通过地图对象访问屏幕对象,反之亦然。
2.如何使敌人在发现玩家后进行射击?
要实现该功能,我们需要知道玩家相对于敌人的角度,该参数我们可以根据敌人到玩家的距离和它们x,y的差值求出。之后我们就可以在敌人对象的位置向该方向发射出一条射线,如果该射线能在不触碰墙壁的时候触碰到玩家,就证明敌人可以看到玩家。这时候敌人就可以向玩家射击了。
击中敌人之后,需要break跳出循环,停止检测,防止击中在该敌人后面的敌人。
|